Gatsby+GoogleAdSenseの導入を行なってみた
Gatsbyの公式プラグインを導入して10分程度でGoogleAdSenseの導入が完了しました。公式以外のプラグインは404エラーになるので注意が必要です。

はじめに
ブログを始める方なら誰しもが夢見る副業で稼ぐ為にGoogle AdSenseの導入を行なってみました。
導入に関してはGatsbyの公式からプラグインが提供されているので、プラグインさえ導入できてしまえば簡単にGoogle AdSenseの利用を開始することができました。
導入手順
- Google AdSenseにアクセスします
- 「ご利用開始」を押下します
- Googleアカウントを入力します
- 取得していない場合は「アカウントを作成」を行います
- 構築済みのwebサイトのURLを入力します
- 「AdSense がさらに便利に」と「利用規約」にそれぞれチェックを入れます
- 「AdSenseのご利用を開始」を押下します
- 「お支払い情報」は請求先の住所などの入力を行います
- 「広告」実際に広告を表示する際に広告表示イメージをプレビューで表示して確認できます
- 私は「ページ内広告1件」と「アンカー広告」と「自動広告」をオンにしました
- 邪魔にならない程度に適度に配置するようにしました
- 「サイト」を表示するとscriptが生成されているのでサイトに埋め込んでいきます
- Gatsbyが提供している公式のプラグインを導入します
- gatsby-config.jsに記述します
- デプロイします
- ��「審査をリクエスト」を押下します
- 以上で導入から審査の提出までが完了となります
Google AdSenseのscriptの埋め込み対応
Google AdSenseのプラグインは必ず公式が提供しているプラグインを利用するようにしましょう。
公式以外のプラグインを導入するとクリック先のサイトが404エラーとなる場合があるようです。
404エラーになるらしい
公式サイト
公式サイトのプラグインのインストール方法
npm install --save @isamrish/gatsby-plugin-google-adsenseor
yarn add @isamrish/gatsby-plugin-google-adsenseプラグインの導入ができたらいつも通り、gatsby-config.jsに追記します。
gatsby-config.js
{
resolve: `@isamrish/gatsby-plugin-google-adsense`,
options: {
googleAdClientId: `ca-pub-XXXXXXXXXXX`,
head: true,
},
},記述ができたらデプロイしましょう。
あとは、「審査をリクエスト」したら終了となります。
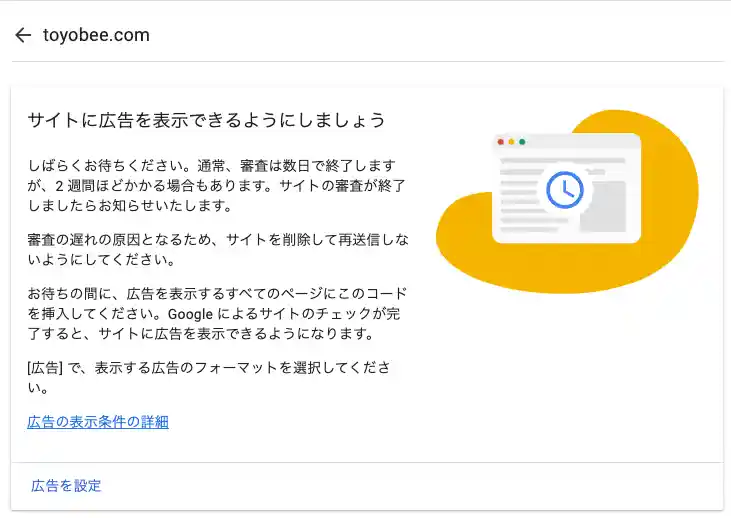
審査状況
審査は1日で完了することはなく数日から数週間掛かるようです。
審査基準は結構厳しいようですので、記事数も少ないのでもしかしたら通らないかもしれないなとは思ってます。

おわり
想像よりも簡単に導入することができましたが、審査に通らなけらば表示されることもないようですので、審査が通過していることを祈ります。
あとは、今回は自動広告の設置のみしか対応してませんが、任意の場所に表示させることも可能なので、その点も追々調査したいと思います。
まずは、審査に通過しないとお話にならないので、通過していたら対応してみます。
